
External Blog Posts
From places elsewhere.
Personal Blog Posts
Posts on my own behalf.
The power of minimal reproducible examples
The act of creating minimal reproducible examples will make you a better engineer, and drastically improve your chances of getting bugs fixed.
September 2023
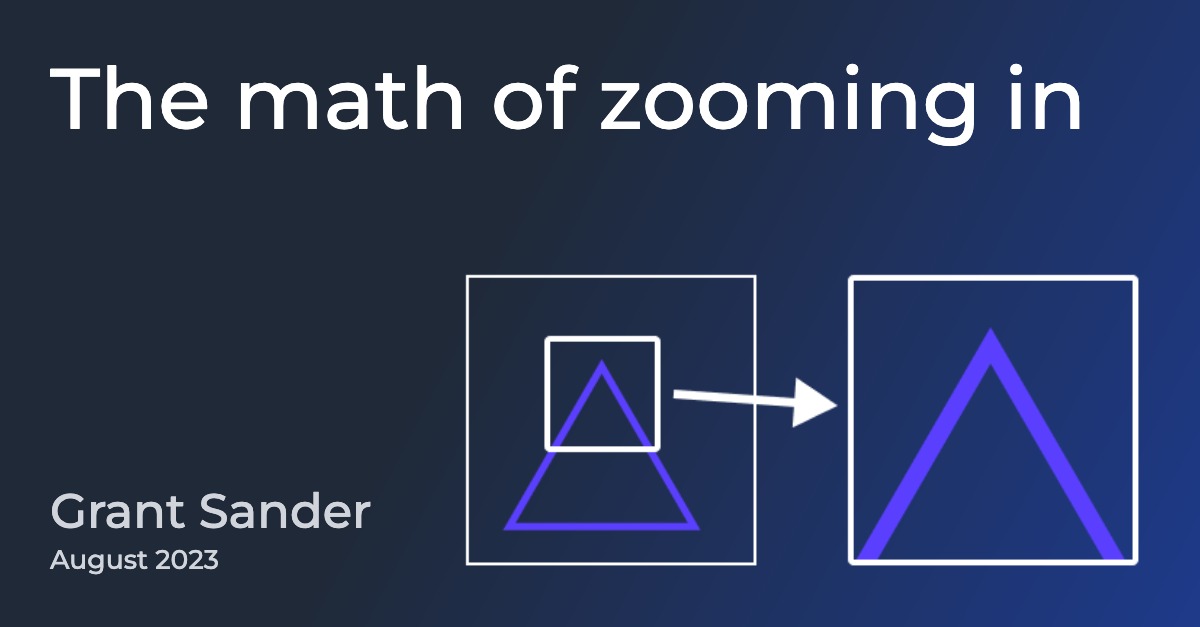
The math of zooming in
The UI math of zooming in while preserving focal point, covering a Linear Algebra approach as well as a more intuitive approach of window mapping.
August 2023
My keyboard ergonomics journey as an engineer
My journey to find an ergonomic but productive keyboard for my software engineering purposes.
August 2023
Automated Open Graph Images with Astro
How to write a custom Astro route to generate Open Graph images for you based on your content.
August 2023
Keeping it tight with Astro.
For a couple years, my personal site has been built on Next.js. While in the process of adding a blog feature, I figured it was a good chance to migrate to Astro.
August 2023